728x90

pages 폴더에 posts폴더를 만들고, post.vue를 posts폴더에 옮겨놓자

그리고 _id.vue로 이름 변경

그안의 exprot default - data result로 내보낼 값을 설정한다
id 값과 보여질 title, content부분
그다음 Route에서 matching 시켜줄 코드를 작성

id: this.$route.params.id
동적 route에 관한 설명은
https://ko.nuxtjs.org/guide/routing/
nuxtjs.org
Nuxt.js official website
ko.nuxtjs.org
computed:{
post(){
return this.posts.find(post=>post.id===this.id)
}
}
들어온 값의 id즉 balut, whereIsIt, how 라고 설정해둔 값이 url로 넘어왔는지 확인하고 있다면 반환해준다 없으면 404
그럼이제
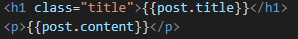
실제 title과 content에 들어갈 부분을 정해주자

이렇게 바꿔주기
localhost:3000/posts/balut에 들어가보면

또는
localhost:3000/posts/how

이런식으로 _id.vue 하나로 여러개의 페이지를 동적으로 만들어줄수가 있다.
728x90
'프로그래밍 공부 > Nuxt.js' 카테고리의 다른 글
| [Nuxt.js + Spring Boot] simple example (0) | 2019.06.20 |
|---|---|
| [NUXT.JS/VUE.JS] 시작하기(4) - linked between page (0) | 2019.06.17 |
| [NUXT.JS/VUE.JS] 시작하기(2) - Navigation Bar를 만들자 (0) | 2019.06.17 |
| [NUXT.JS/VUE.JS] 시작하기(1) (0) | 2019.06.17 |
![[NUXT.JS/VUE.JS] 시작하기(3) - Dynamic Routes](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbzJ5yw%2Fbtqv7qIIx3e%2FAAAAAAAAAAAAAAAAAAAAACBc1mT7cPRdw4dBUeDKaGfMPQzKWnUFCxcI9js4U8jt%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DZDJfdtuk8eo6%252Fvxy7ssJesDKZHU%253D)