원래 프로젝트는 OAuth2를 사용하고있었고
사용자 인증방식을 Ldaps로 바꾸어 달라는 요구사항이 있었고,
*관련 내용은 하단 본문
2020/07/24 - [프로그래밍 공부/Spring Boot] - [Spring Boot/ldaps] AD 연동
[Spring Boot/ldaps] AD 연동
모기업에서의 AD연동을 Ldaps로 요청하여 작성하게 되었다. 추후에 Okta도 작성하겠지만, 최근 대기업에서의 Ldaps 비중은 점점 낮아지는 듯 한 느낌. 그래서 구글에서 찾아봐도 한국말로된 연동관
ttubeoki.tistory.com
그 후에 내부적으로 Ldaps를 사용 하지 않는 방향쪽으로 흘러간다며 Okta로 변경했으면 좋겠다고 연락이 왔었다.
이미 완성된 프로젝트였으며 관련한 SSO를 전부 변경하기에도 비용이 발생하기 때문에
단순히 눈속임만으로도 좋다고 하였기에 최대한 빠르게 Front side 로 만들었다.
우선 Api 기반이 Spring Boot 인데, 웹으로 사용하고 있던 Node.js 를 선택한 이유는
1. 웹으로의 접근은 내부망에서만 가능했다.
2. Okta에 MFA(Multi-Factor Authentication)가 적용되어있다.
3. 요구되는 사항 또한 login 프로세스의 큰 변화를 원치 않았다 ( 비용측면에서 )
이런식이였기 때문에 Node.js에서 눈속임으로 로그인을 한후 내부적인 Spring Boot에서 OAuth2로 세션처리를 하는 식으로
기형적인 부분으로 진행된 감이 있다.
만약 spring boot 를 위하여 library를 추가하여 정상적인 방법으로 구축하고 싶다면
하단의 링크에서 쉽게 구축이 가능하고
github.com/okta/okta-spring-boot
okta/okta-spring-boot
Okta Spring Boot Starter. Contribute to okta/okta-spring-boot development by creating an account on GitHub.
github.com
Node.js 에 적용이 필요하다면
하단의 링크에서 잘 설명이 되어있다.
developer.okta.com/code/nodejs/
Add User Authentication to Your Node.js App | Okta Developer
developer.okta.com
우선 Okta를 테스트해보려면 당연하게도, Okta 계정이 필요하기때문에
Okta 계정 생성 후에 Developer 에서 사용할 앱을 정의해야한다.
Home | Okta Developer
developer.okta.com
그후에, Developer Console에서 Applications 를 들어가면, Okta를 사용하게끔 앱을 설정할 수가 있다.

Applications -> Add Application
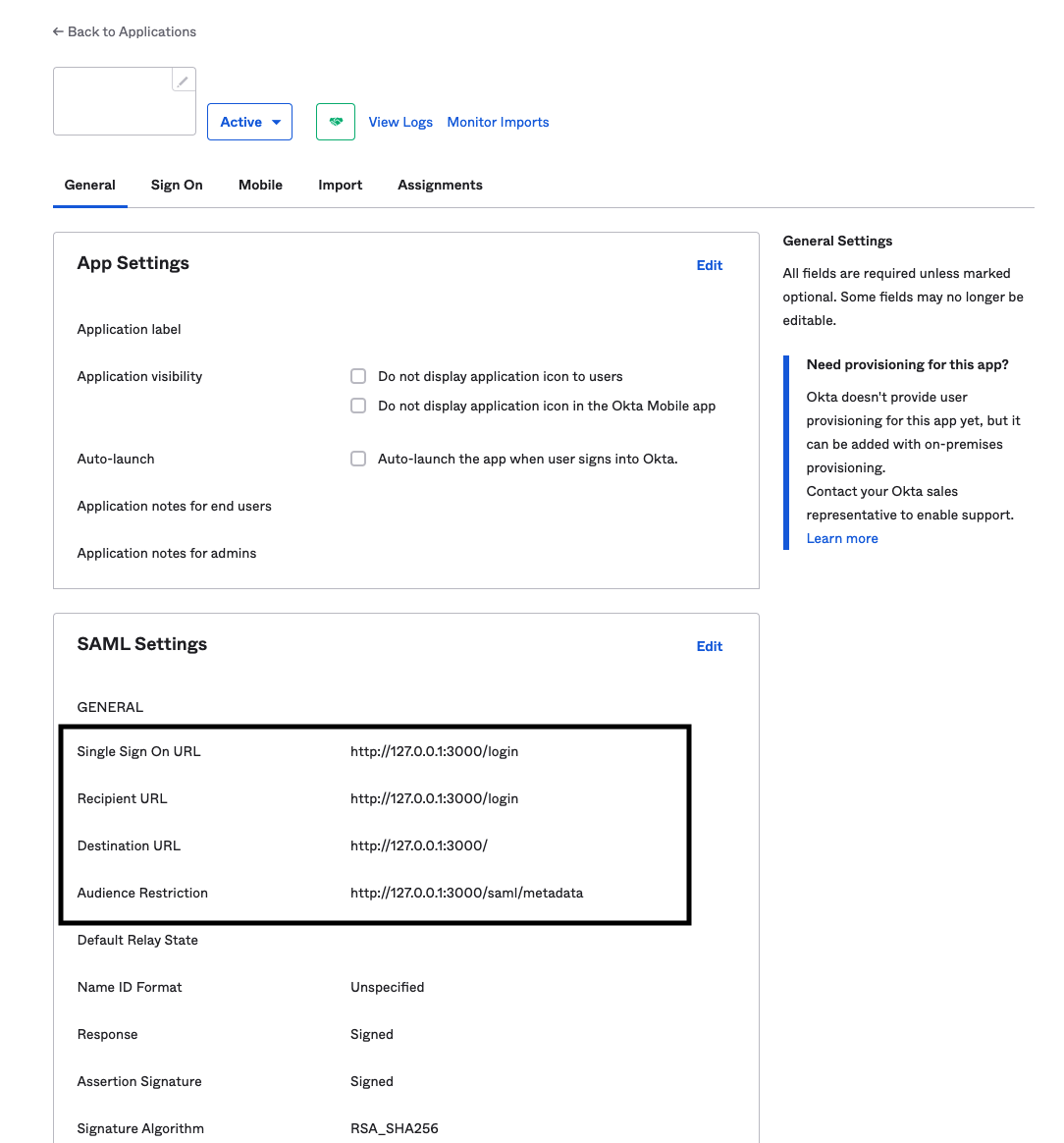
에서 앱을 하나 생성 후에, General설정과 User 설정을 끝내면 손쉽게 Okta설정은 끝난다.
SSO URL, Recipient URL, Destination URL, Audience Restriction 을 각자의 환경에 맞게 설정하고

해당 앱에 접근할 유저를 설정해준다.

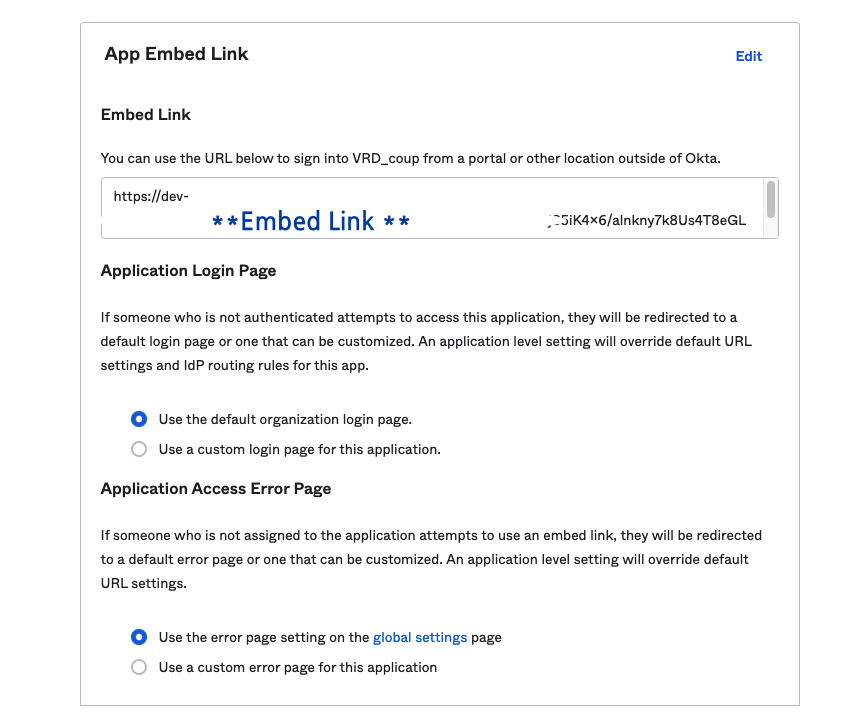
설정이 완료된다면, General에서 Embeded Link를 확인할 수 있다.

그후에, 해당 Embeded Link를 Node에서 Redirect로 보내주도록 router에서 설정한다
router.get('/login', function(req, res, next){
res.redirect('**Embeded Link**');
});
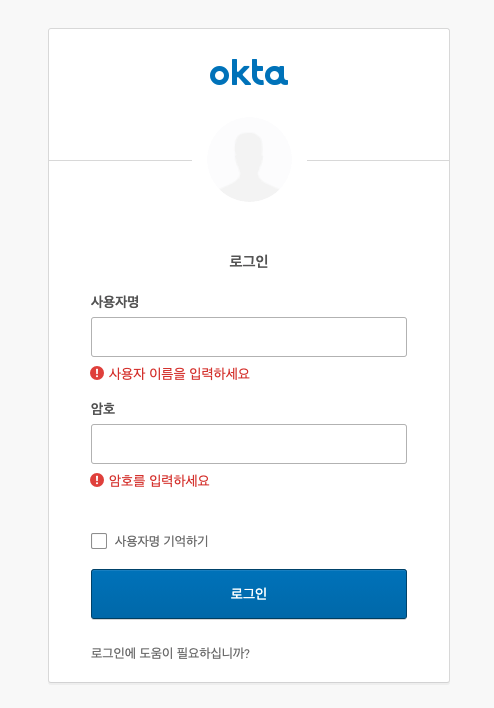
한번 실행해서 /login에 접근하게 되면, Okta 로그인 페이지가 redirect 되어진다.

Okta에서 Login이 성공되면, SAML을 주지만 필요없는 경우에는 단순히 Okta General 설정에서 로그인 성공후 redirect 될 페이지만 다시 적어주면 된다. 지금 프로젝트에는 SDK및 라이브러리를 전혀 사용하려고 하지 않았지만, API단에서 인증될만한 SAML가 필요했기때문에 따로 파싱을 하는식으로 진행했다.
예컨데, 이런식
router.post('/login', function(req, res, next){
var samlResponse = new Buffer(req.body['SAMLResponse'], 'base64');
var samlString = samlResponse.toString();
var id = nameid.parse(b.substring(b.indexOf('NameID')-10, b.lastIndexOf('NameID')+10))['value']
id = id.split("@")[0];
req.body['id'] = id;
...
...
}
정상적인 방법이라면, Token 값으로 하는게 보통이겠다.
*참고적으로 MFA는 Okta 홈페이지에서 설정하면 된다.
'프로그래밍 공부 > Node.js' 카테고리의 다른 글
| [Node.js] exceljs 를 통한 write, download (0) | 2022.03.02 |
|---|---|
| [Redis] Node.js에서 Active-Active 일때 세션공유 (0) | 2021.03.26 |
![[Node.js/Okta] Node.js를 이용한 Okta SSO 로그인](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F08eSm%2FbtqX6gFOGbQ%2FAAAAAAAAAAAAAAAAAAAAAKzghn0hrnGhHMIbqEAaEzU_9uHRDZQm8eiXVoEGUab6%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D29vQELc3Ex%252FsgDUMbR9OYt0IcxA%253D)